The first thing you should do before customizing your WordPress website is to create a child theme.
I’ll try to keep it as non-technical as possible, but think about it this way: You install your new shiny WordPress theme, start changing the colors, adding to the functions file, and then your theme updates. If you’re modifying theme files directly, the update will overwrite those changes, causing you to lose all those hard-earned edits.
A child theme is like having a an insurance plan, let’s take a look.
Creating a child theme in WordPress
So here’s the thing, if you’re new to WordPress and you’re eagerly soaking up all of the great advice out on the web, you’ll almost always come across someone telling you to create a child theme. It’s good practice, and helps isolate you from losing any custom edits you make directly to your “parent” theme.
Here’s the official documentation for creating a child theme. If your mind melted after reading that article, don’t worry, you’re not alone — there’s hope.
One more thing, along with saving you from potentially losing out on all of your custom edits & functions, creating a child theme allows you to “rename” your new theme as well. If you’re a WordPress consultant, this is where you can rename the theme to your customer’s name, and give it a new thumbnail. It’s a nice touch.
Let’s checkout two plugins I recommend for creating child themes.

Options: Child Theme Configurator
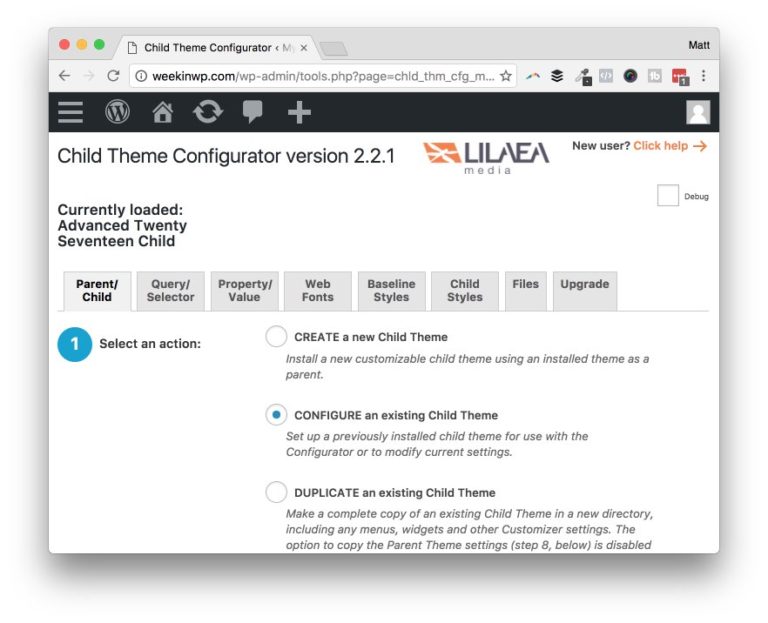
If you’re planning on working with a lot of child themes, or simply want to have the luxury to modify a lot more than just the child theme name, Child Theme Configurator is for you.
This is the most robust child theme creator plugin I’ve ever used.

One feature I really appreciate is the “scanning theme” before the child theme is created. It will check for any problems with your parent theme, or missing files. After you’ve created the new child theme, you have a plethora of options to play with. Another serious advantage is modifying the loaded styles in the child theme, which could be a huge help for some.

Quick & easy: One-click child theme
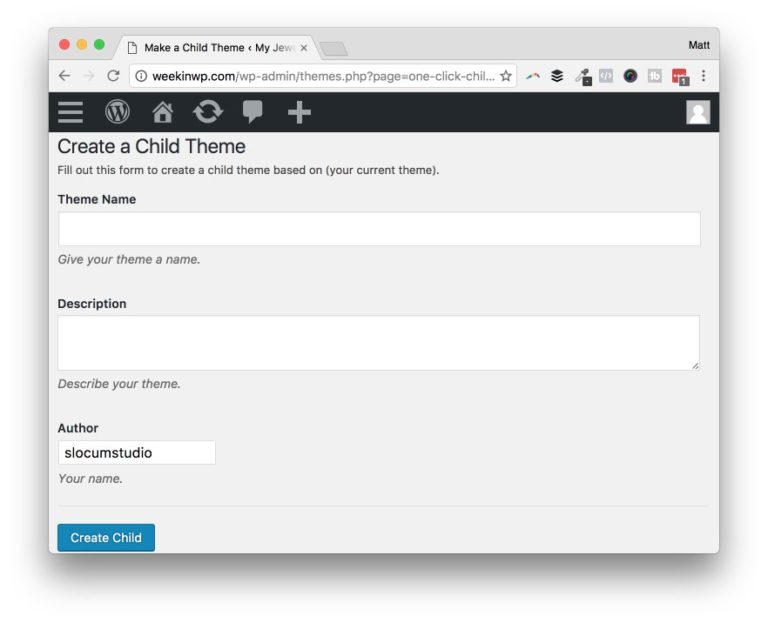
The One-Click Child Theme plugin is a simple approach to creating a child theme. There’s no frills, or extra options like Child Theme Configurator. Once you’ve installed and activated the plugin, you’re presented with a few options to make your new theme:

Fill out a couple of fields, select the author name, and click ‘create child.’ The plugin will go ahead and use the same thumbnail as your parent theme. It’s so lightweight, that you might just remove it when you’re done.
Do you have a favorite child theme creator plugin? Let me know in the comments!

