In this article, I’ll show you how to create clickable hotspot maps in WordPress using the Image Hotspot plugin by DevVN.
This is a lightweight plugin, without a lot of frills, and simply gets the job done. If you need to create a screenshot tutorial, or even a simple clickable map of locations, I recommend you give this plugin a try. Yes, I wish there were a few more “design” options available to customize the display of the pinpoints and the tooltip overlay, but it filled the need I had, regardless.
How to use Image Hotspot plugin by DevVN
Subscribe to PluginTut on YouTube.
You can download the plugin for free here.
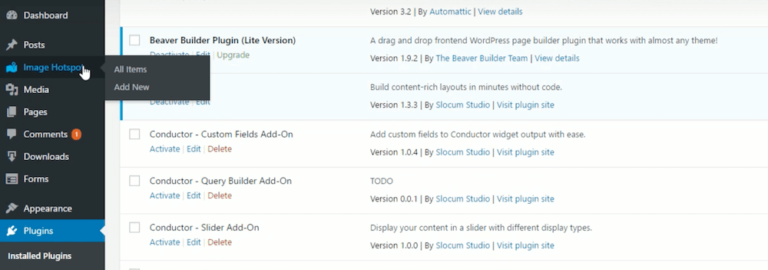
Install and activation is as painless as clicking install, then, activate. After the plugin is activated, you will see the plugin has added the “Image Hotspots” options to the admin bar.

Click on Add New to create your first hotspot image.

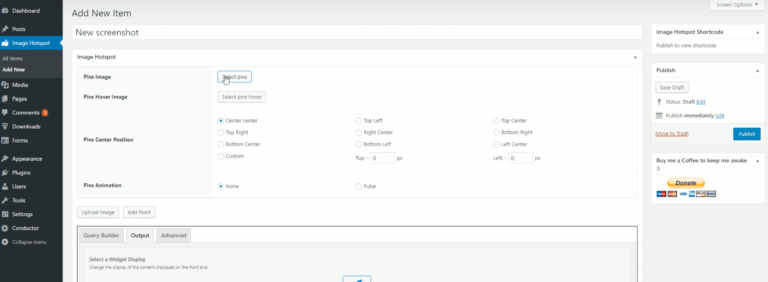
Upload an image that you would like to create the clickable image map out of, and then select a pin.

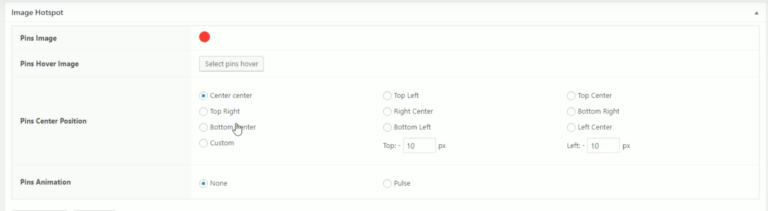
The plugin doesn’t provide you with any pins to use on your images. You’ll have to search for some transparent pin graphics, or create your own. This is one of the major features I think the plugin is lacking, because it’s just a little tedious to have to upload your own pins to use. The flip side is, it allowa you the freedom to use any pin image and a hover image to customize your map. In the image below, I created my own “red dot” using Photoshop.

Begin your map building by clicking “add point” and the pin will appear on the upper-left corner of your image, from there you can drag your point across the image, and place them in the desired positions.

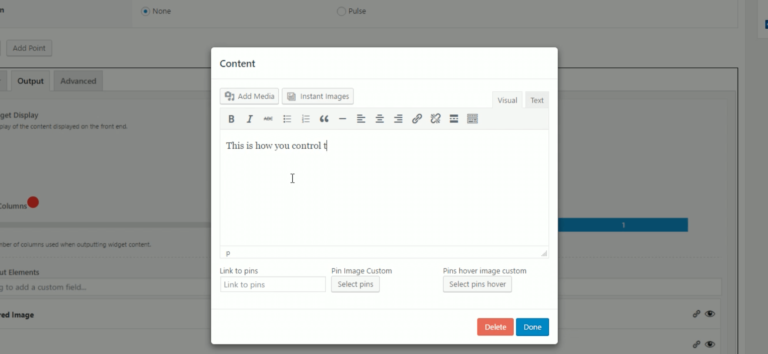
Clicking each point will pull up the content editor modal, which will allow you to display the content you want your user to see. This is another area I would like to see some improvements to the design options. You can’t control the look/feel of the pop-up effect per point on the front-end. Still, it gets the job done, and if you wanted to customize it, writing some CSS or JS would do the trick.
Placing your clickable map on any page or post
Once you’ve spent the time creating your image map, place the provided shortcode into any page or post of your WordPress website — it’s that easy.
I really enjoyed using Image Hotspot by DevVN on my upcoming redesign of the Conductor website. I’m sure I’ll find more useful projects to use the plugin on. Do you have a favorite? Let me know below!