When you start using WordPress for a small business website, or e-commerce shop, you may want to hide the page title of your pages.
I’ve come across a lot of WordPress projects where the theme looks great, but the page titles make the rest of the site look too “blog-y.” If you use a page builder like Beaver Builder, you might use it to create a sales landing page, and the page title just gets in the way of your layout.
In today’s (quick) tutorial, I’ll show you how to hide the page title with the Toggle The Title plugin.

Hiding WordPress page titles
Download Toggle the Title plugin
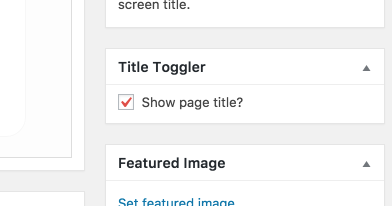
I don’t normally recommend plugins that haven’t been updated in over 2 years, so proceed with caution (read: FUSE). It is, however, the most lightweight plugin I’ve found to accomplish this without much fuss. Once you install & activate the plugin, an option box will appear on your page editor:

Simply uncheck that option and the page title will be removed from display on the front-end. It’s important to note that this plugin actually removes the output of the title, and doesn’t just hide it with CSS.
Using a plugin like this opens up a few opportunities:
- Name your pages something more user friendly, which isn’t displayed on the website. pro tip: don’t forget to change the “slug” of your page link to something more SEO friendly.
- If you create sales landing pages or product pages, having the page title display can feel out of the place. This is a great way to solve that.
If you don’t want to use a plugin, the only other method is to code a new template file or override page titles through hooks that your theme supports. For this post, we’re just covering a plugin based approach.
Hope this helps, please feel free to leave any questions in the comments.